React 기반의 소스코드를 Nuxt 프렘워크로 바꾸는 refactoring 작업을 시작하려한다. 그전에 Vue.js 기본적인 문법을 공부하고 왔다. - 포스팅
프로젝트 시작
프로젝트 초기화
$ npm init nuxt-app <project-name>초기 설치 시 많은 선택사항이 있는데 그 중에 걸리는 몇가지를 적어보았다.
- UI framework : None
- Rendering mode : Single Page App
말고도 Universal (SSR / SSG) 방법이 있는데 우선
프로젝트 시작
$ npm run dev
/*
"scripts": {
"dev": "nuxt", // <- pages/index.vue 파일을 실행함.
...
},
*/그리고 브라우저에서 http://localhost:3000를 실행한다.
VSC extension
- Vetur
*.vue 파일이 인식이 안되서 화이트톤 글씨만 나오길래 Vetur 라는 extension 깜.
(참고로 vue.js 프레임워크 기반 라이브러리라서 확장자가 vue 인 듯함) - Vue VSCode Snippets
코드 기본 구조 자동 생성 - 참고
(필자는 vbase 사용함.) - Auto Close Tag
디렉토리 구조
특이한 것만 적어보면
- components
내부에 asyncData, fetch 사용 불가. 그러면 부모로부터 props 전달받으면 되지 뭐 - middleware
페이지 또는 레이아웃이 렌더링 되기 전에 매번 실행됨. - pages
디렉토리 구조에 따라 router 자동 생성 - store
index.js 파일을 작성하면 활성화되고, Redux 처럼 데이터 저장소를 둬서 관리할 수 있겠군
Port 변경
// package.json
{
"scripts": {
"dev": "nuxt --hostname <host> --port <port>"
}
}
CSS 적용하는 방법
*.vue 파일에 style 도 한꺼번에 적용하는게 별로였다. 그래서 분리하는 방법을 찾아보았다.
전체적으로
nuxt.config.js 파일에서 css 위치 추가하기
export default {
css: [
'~/assets/fonts/nanumsquareround.css'
],
// font 적용할거라면
head: {
// ...
link: [
{
rel: 'stylesheet',
type: 'text/css',
href:
'https://cdn.rawgit.com/innks/NanumSquareRound/master/nanumsquareround.min.css'
}
]
},
}
특정 page 에만
<style>
@import '~/assets/styles/intro.css';
</style>Q. 특정 페이지가 폴더 밑에 있으면 적용이 안됨.. ex) signin.css
Routing
SPA에서 처리가 필요한 라우팅... Nuxt에서 어떻게 해야할까...
소제목
- NuxtLink 자주 쓴다.
이때 주의할 점은 누를 요소의 바깥쪽을 NuxtLink tag로 랩핑해야한다. (순서가 바뀌면 안됨...)
<NuxtLink to="/users/signup">
<button>
Sign Up
</button>
</NuxtLink>
- router path는 pages 디렉토리구조로 자동 새성되니깐 따로 정의 안하는 듯
.nuxt/router.js 파일에 자동으로 변경사항 적혀있어 헐!!
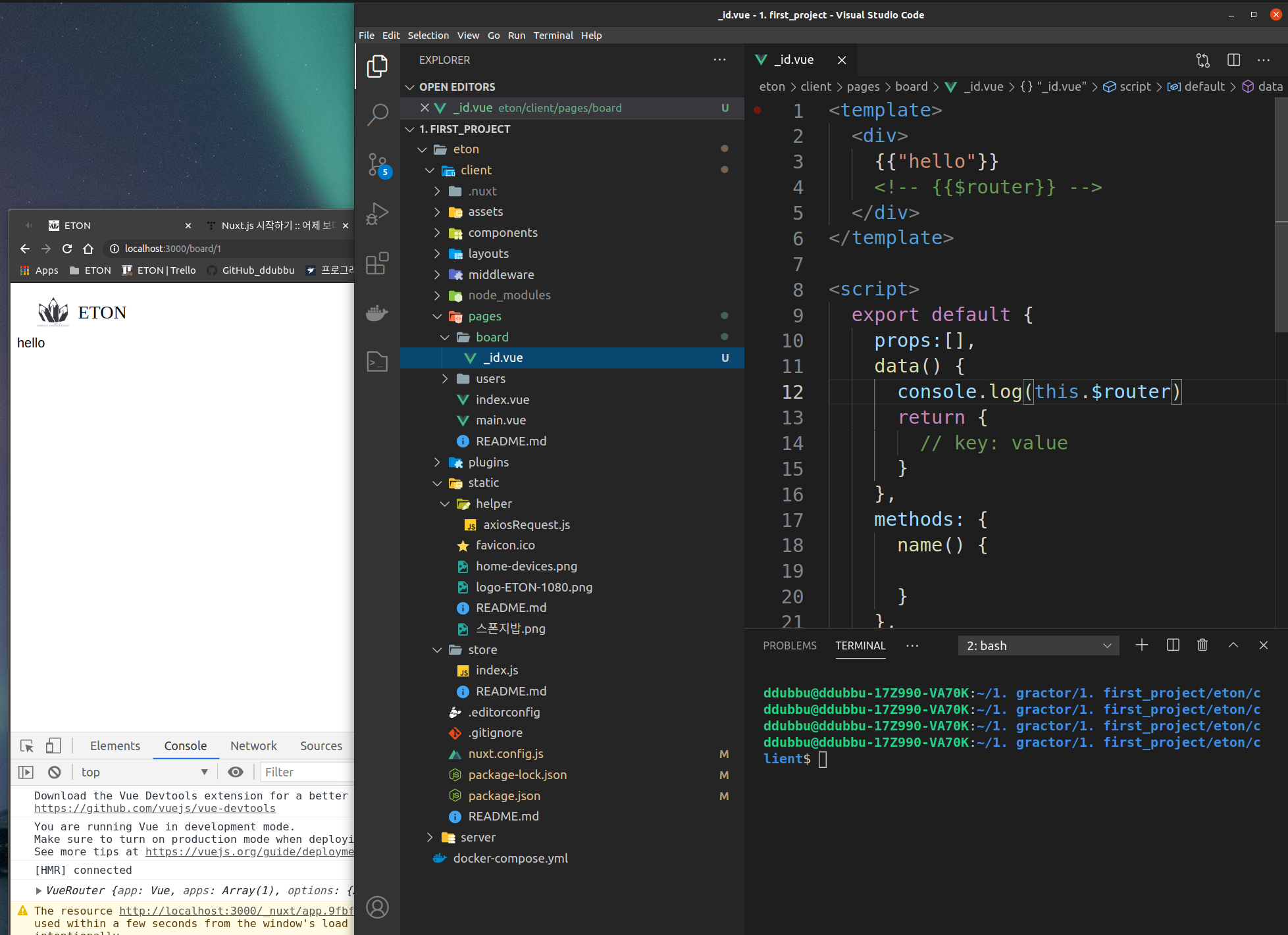
- 동적 routing (path에 id 전달하고 싶으면 아래와 같은 파일 구조 - 참고

- layouts/default.vue 에 정의하면 모든 페이지에 공통으로 적용됨.
그래서 항상 떠있는 Header 정의함
(이 때 주의할 점은 반드시 <nuxt> 컴포넌트가 있어야한다. 레이아웃을 호출하기 위한 컴포넌트가 이곳에 작성되기 때문이다.
- 출처 )
- 잠깐만 그러면 props를 어떻게 전달하지.... component 호출할 때 props로 넘기려했는데... link 만 바꿔버리면..
- page path에 넣으려면
stackoverflow.com/questions/60443520/how-to-pass-props-to-a-page-in-nuxt
- 그게 아니라 params....
- VueRouter 인스턴스로 path, component 정의한 후 ★ component에서 template, props 모두 전달하자 ㅎㅎㅎㅎ
router.vuejs.org/kr/guide/essentials/passing-props.html
jeonghwan-kim.github.io/2018/04/07/vue-router.html
<router-view></router-view> 이거로 선택적 rendering 할 아이 자리 지정하기
- 최종적으로 알아낸 방법 - 참고자료
선언적 방식은 tag를 ,<NuxtLink to> 혹은 <router-link :to> 로 감싸기
나는 프로그래밍방식 Vue instance 내부에 this.$router.push(path) 이걸로 해결함 ㅎㅎㅎ
input handler 관련
- 우선 v-model 로 양방향 바인드할 수 있는데, data depth를 인지하려면 watch: depth option
- 한글 입력 문제 해결하려면 결국엔... v-model 못 쓰고 @input event 써야되네... - 참고
ㅇㅇ
내 해결법 :
<input
placeholder="Enter email"
type="email"
@input="inputHandler($event)"
/>
<script>
export default {
data() {
return {
input:
{
email: '',
password: ''
}
}
},
methods: {
inputHandler(e) {
// depth 깊어서 type으로 관리함
this.input[e.target.type] = e.target.value
},
test(){
console.log(this.input.email);
}
},
</script>
Store 사용하기
Client-routing 은 page 밑 디렉토리에 따라 자동 생성되는데, 그 link를 탈때 props 전달을 어떻게 하면 좋을까?에서 출발함.
- 참고
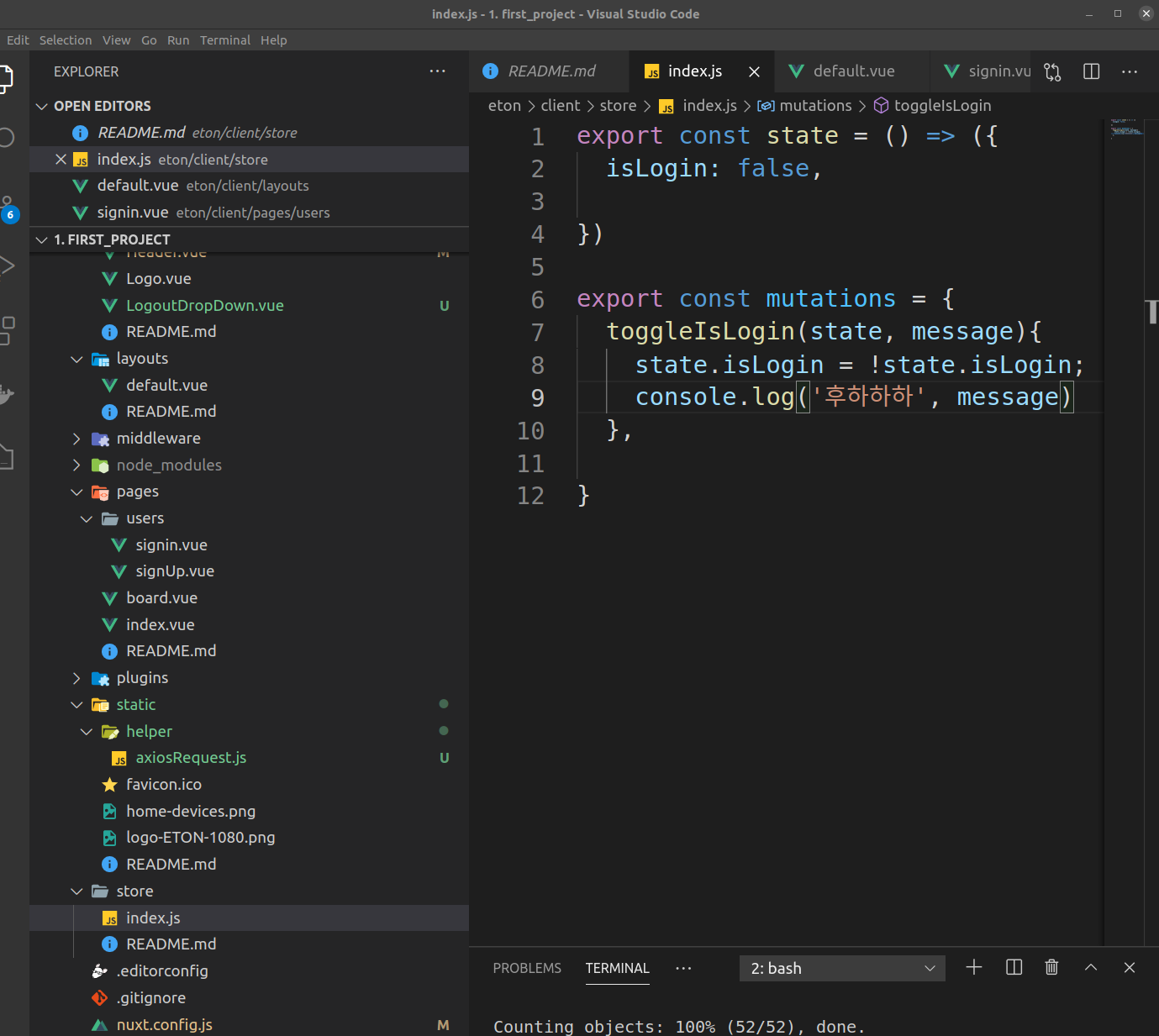
root store 는 store/index.js 에 정의하기

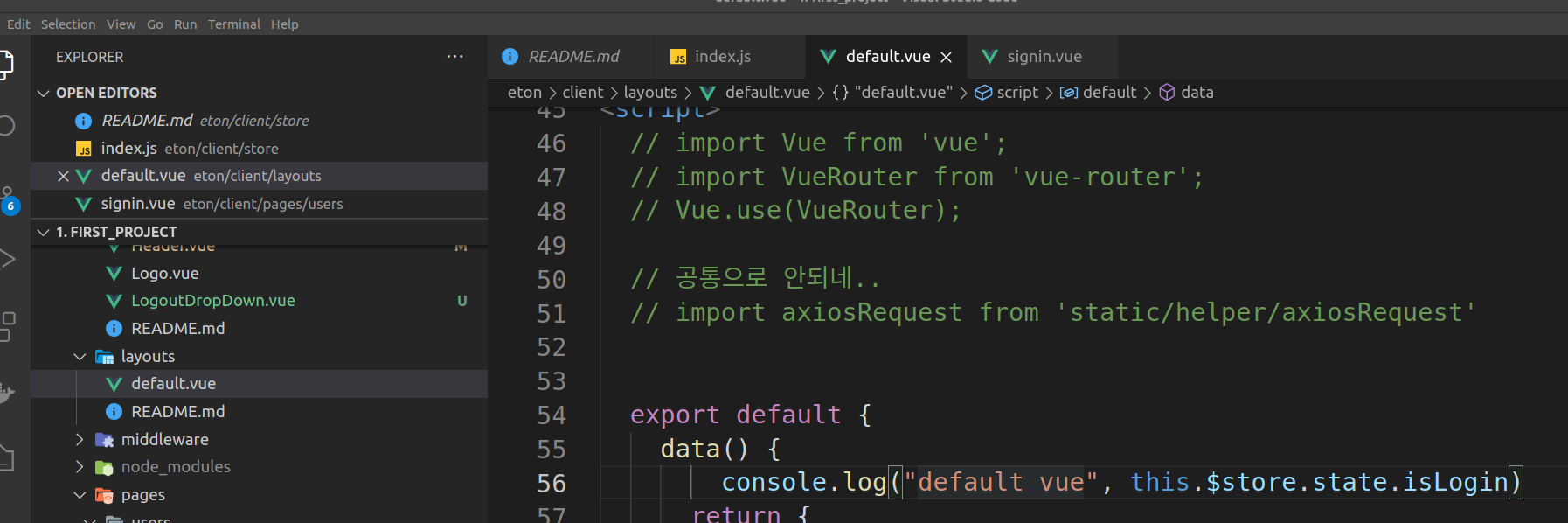
root store는 layouts/default.vue 는 물론이고, 하위 디렉토리 signin 에서 당근 사용할 수 있음 ㅎㅎ

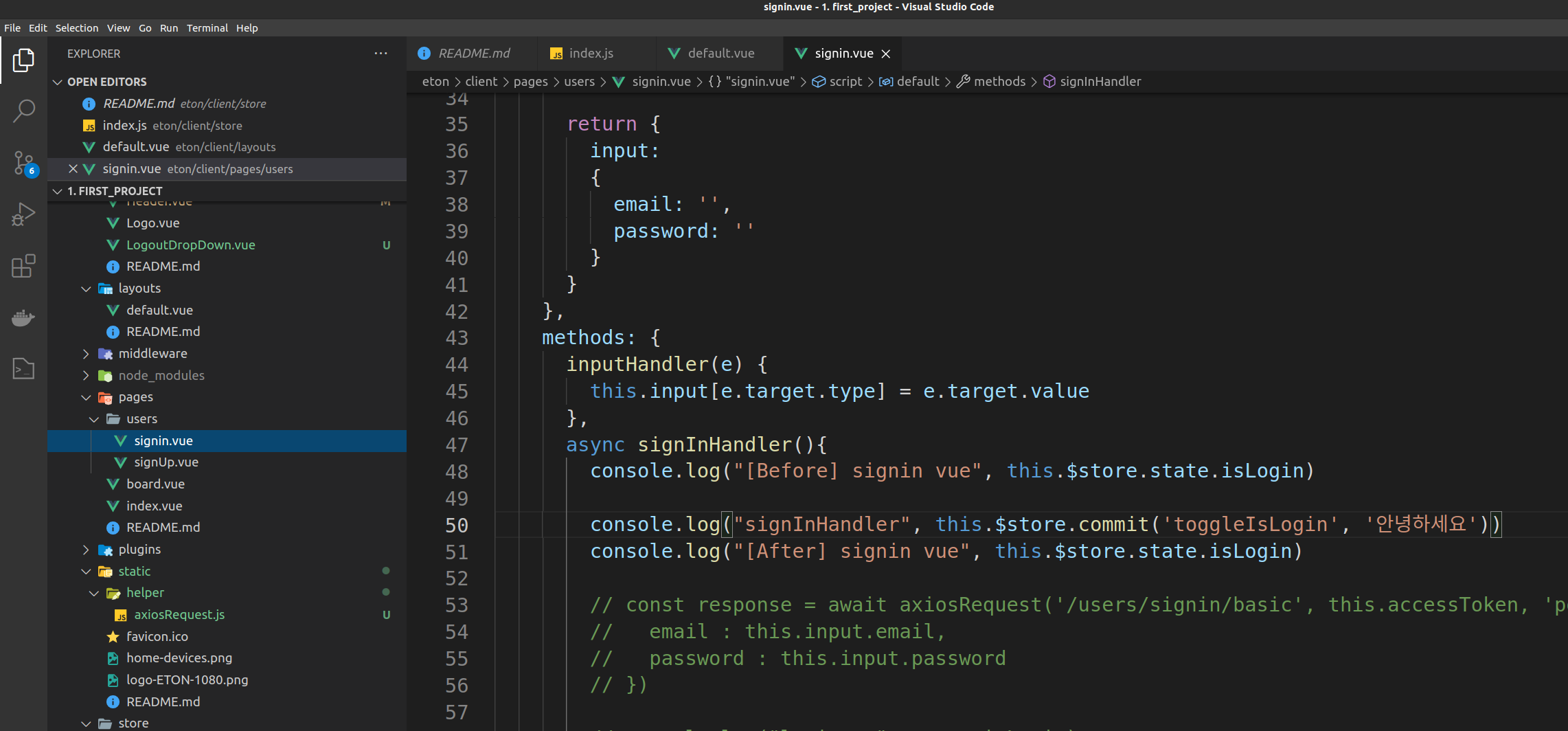
signin.vue 에서 사용 예시
50번째줄에서 index.js store는 따로 경로 지정안하고 mutation만 연결하면됨.
혹 store/other.js store 는 this.$store.commit('other/method', 다른 인자) 하면 실행된다.

결과물

에러 해결
duplicate key v-for - 참고
v-for 밑에 여러개 하위 엘리먼트가 있다면 'A' + id, 'B' + id 처럼 key를 다르게 부여
CSS 적용 Class명 내부에 params 있으면 v-bind directive 써서 :class ^^
소제목
소제목
내용
소제목
소제목
내용
궁금한 것
rendering mode : SSR vs CSR
SSR (server-side rendering)
페이지 구성 속도는 보다 늦지만, 유저에게 보여주는 콘텐츠 구성(데이터 요청 및 수신 후 렌더)이 완료되는 시점은 빠르다
아니.. 왜 모든 설정 script, style, template 를 한 파일에???
pages vs layouts
'1️⃣ 개발 지식 A+ > FE' 카테고리의 다른 글
| react에서 애니메이션 구현 (w. framer motion) (0) | 2023.09.28 |
|---|---|
| Web 3D rendering (0) | 2023.09.28 |
| Vue.js 시작하기 (0) | 2021.02.20 |
| Redux (0) | 2021.01.26 |
| Hooks 공식문서로 이해하기 (0) | 2021.01.26 |



