회사 신규 기획에서 gamification 도입이 확정되며, 웹 3D 렌더링 리서치를 담당하게 되었다.
이는 어떤 툴과 언어로 구현할지 의사결정을 위한 자료가 되겠다.
3D Object 와 인터랙션 구현은 어디서? (3D 모델링 프로그램 vs 자체 구현)
Creating an Object with Three.js
If you are comfortable with 3D modeling software, you can crreate your objects there and simply import them into your Thee.js project. This solution won't be converted in this tutorial but we will instead create our objects using the primitives available in Three.js in order to get a better understanding of how they work.
[출처 : coderops]
3D 담당 디자이너가 있다면, Unity SW를 잘 다루는 개발자가 있다면, 좀 더 다양한 옵션이 있었겠지만, 짧은 프로젝트 기한과 리소스를 고려해서 우리는 구현 가능한 방법을 선택해야했다.
- 인터랙션 디테일이 중요하다면? 3D 모델링 ex. Unity
- 그게 아니라면, click, drag & drop 정도의 기능 구현이라면? 3D model 자체 구현 ex. html cavnas, three.js 등
웹 3D 렌더링 방법들
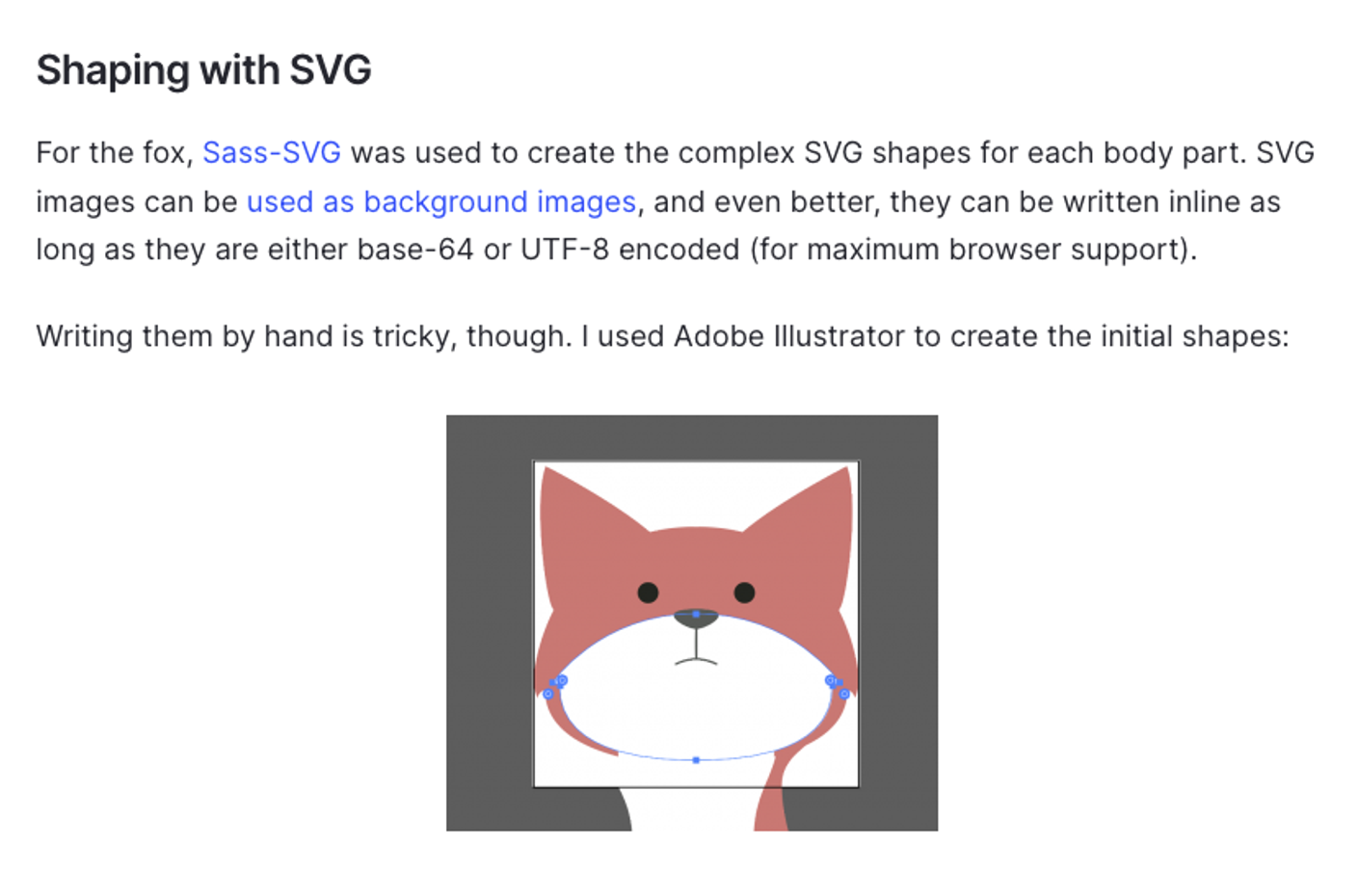
1. CSS and SVG [demo] [document]
SVG(Scalable Vector Graphics)라는 이름에서 알 수 있듯이 숫자값들을 조작하여 점과 선을 움직여 애니메이션 효과를 줄 수 있다. 점 단위로 컨트롤해야해서 상당한 노가다가 예상된다.
Animated Animals in CSS and SVG | Codrops
Today we want to show you how the clever use of HTML, CSS sequenced animations, and SVG filters can bring to life one of
tympanus.net


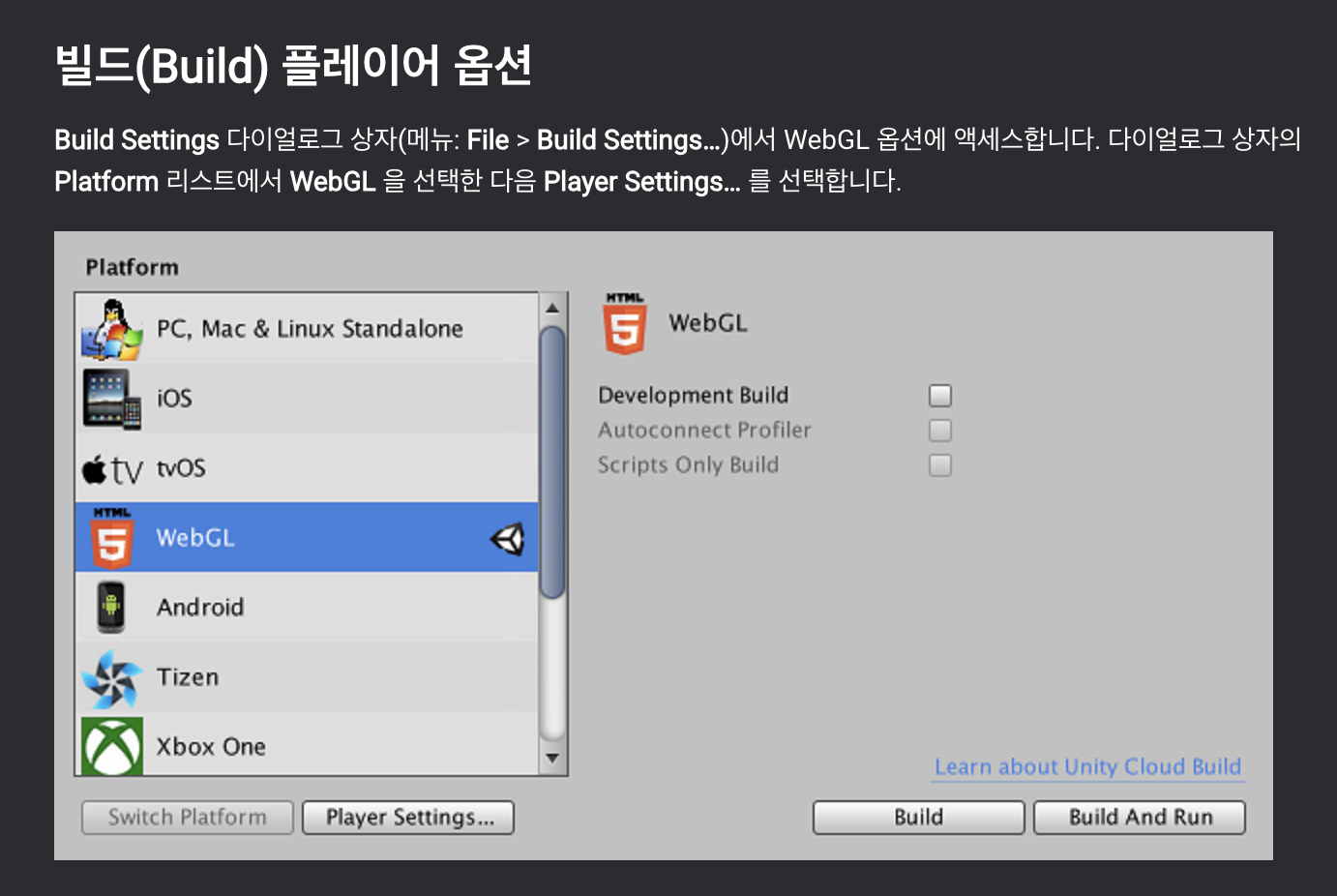
2. Unitybuild asset (for WebGL) [ref repo]
Unity 로 에셋을 제작할 수 있다면, 추천하고 싶은 방법이다. 우선, Unity 에서 WebGL 플랫폼으로 추출해준다.

그리고 unity 를 렌더링할 수 있는 라이브러리를 설치해준다. [react-unity-webgl] 이를 uild asset 을 넣어주면 된다. 주요 메소드는 심플하다.
- sendMessage (Communication from react to unity)
- addEventListenr, removeEventListenr

3. 3D 라이브러리 (ex. Three.js)
기존 js(ts) 언어를 사용할 수 있고, 어느정도 3d object 생성할 수 있는 메소드가 있어서 절충안이라고 생각한다. 3d asset 의 비율을 어느정도 조절할 수 있는 것도 장점인 것 같다.
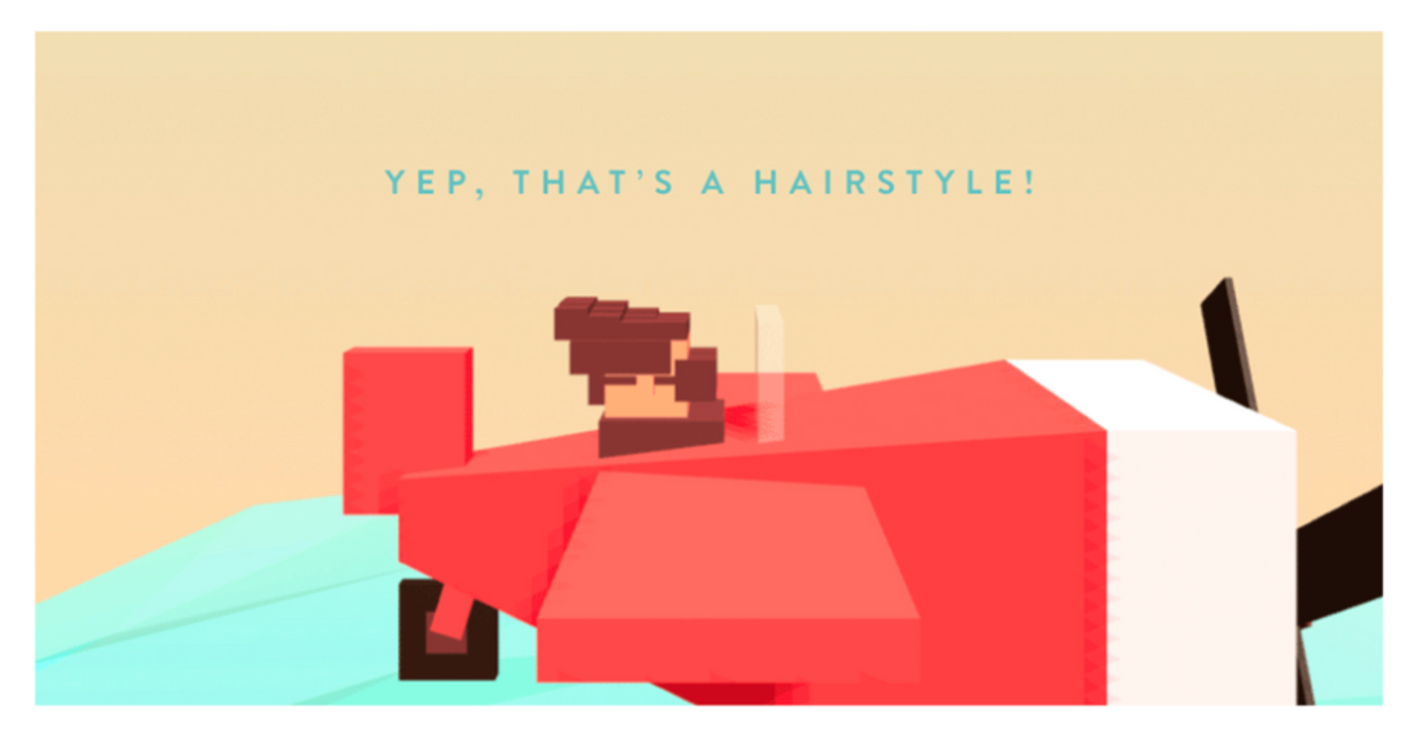
3-1. All Three.js [demo] [document]
The Making of “The Aviator”: Animating a Basic 3D Scene with Three.js | Codrops
Today, we are going to create a simple 3D flying plane using Three.js, a 3D library that makes WebGL simpler. WebGL is a
tympanus.net
마치 마인크래프트처럼 네모 벽돌쌓기로 3d object 를 만들었다.


3-2. Three.js + 3D image (*.gltf 등 3D 확장자)
- 3D image : 나무들 (object 회전 가능)
- Three.js 라이브러리로 3D object 생성 : 광물들 (클릭 시 광물 수집, hover 가능)
결론
논의 결과 기존 js 에서 러닝커브가 적고 인터랙션 구현이 쉬운 three.js 로 진행하게 되었다. 3d image 는 어느정도 기댈지 디자이너분과 타협해야한다. 앱 속에 웹뷰로 렌더링될텐데 정말 잘해보고 싶다. 앞으로 구현 결과도 잘 공유해보겠다. 기대해달라!
'1️⃣ 개발 지식 A+ > FE' 카테고리의 다른 글
| JWT 기반 클라이언트 인증 (0) | 2025.01.08 |
|---|---|
| 브라우저 캐시 (0) | 2025.01.07 |
| 브라우저 렌더링에서 메인 쓰레드 역할 (0) | 2024.12.23 |
| [JS] 비동기 동작 스케줄링 방법 3가지 (0) | 2020.12.22 |
| [JS] 객체 지향 프로그램 (0) | 2020.12.10 |



