스터디 날짜 : 2023. 12. 17 (일)

41-1장. 타이머 (기본)
호출 스케줄링
함수는 호출 즉시 실행된다. 하지만, 함수 호출을 예약하고 싶을때가 있다. 이때 "타이머 함수"를 사용하게된다. 이를 호출 스케줄링 이라고 한다.
타이머 함수
- setTimeout : n초 후 한번만 호출 (제거 시 clearTimeout)
- setInterval : n초 마다 반복 호출 (제거 시 clearInterval)
위 함수들은 호스트 객체이며, 비동기처리 방식으로 동작한다.
Q. 호스트 객체란?
A. EMSAScript 에서 정의되지 않고, 실행되는 환경(브라우저 및 NodeJS) 에서 제공하는 함수
setTimeout
- 인자 넘길 수 있는 것 처음 알았다.. 매번 클로저함수로 만들어서 인자 넘겨주었는데 ㅜㅜ
- 타이머 아이디를 함수 인자로 전달하고, 함수 스케줄링을 취소할 수 있다.
Q. 그리고 clearTimeout 은 왜 필요할까 싶었다.
A. 이런 상황에 필요할 것 같다. 기차표 예매 시, 유저 인터랙션 없으면 10초 카운트를 해서 창을 닫는 기능이 있다고 해보자. 중간에 유저 인터랙션이 생기면 스케줄링을 취소해야할 것 같다.

setInterval
- 예제로 setTimeout 으로 n초 * count 만큼 반복 후 종료되는 함수를 만들었다. (gif 파일이라 좀 느리게 플레이되는 점 감안 필요)

41-2장. 타이머 (응용)
수정된 코드 레포 (책 예제에서 좀 더 설명하기 좋게 구조로 바꾸었다)
GitHub - ddubbu/DebounceAndThrottle
Contribute to ddubbu/DebounceAndThrottle development by creating an account on GitHub.
github.com
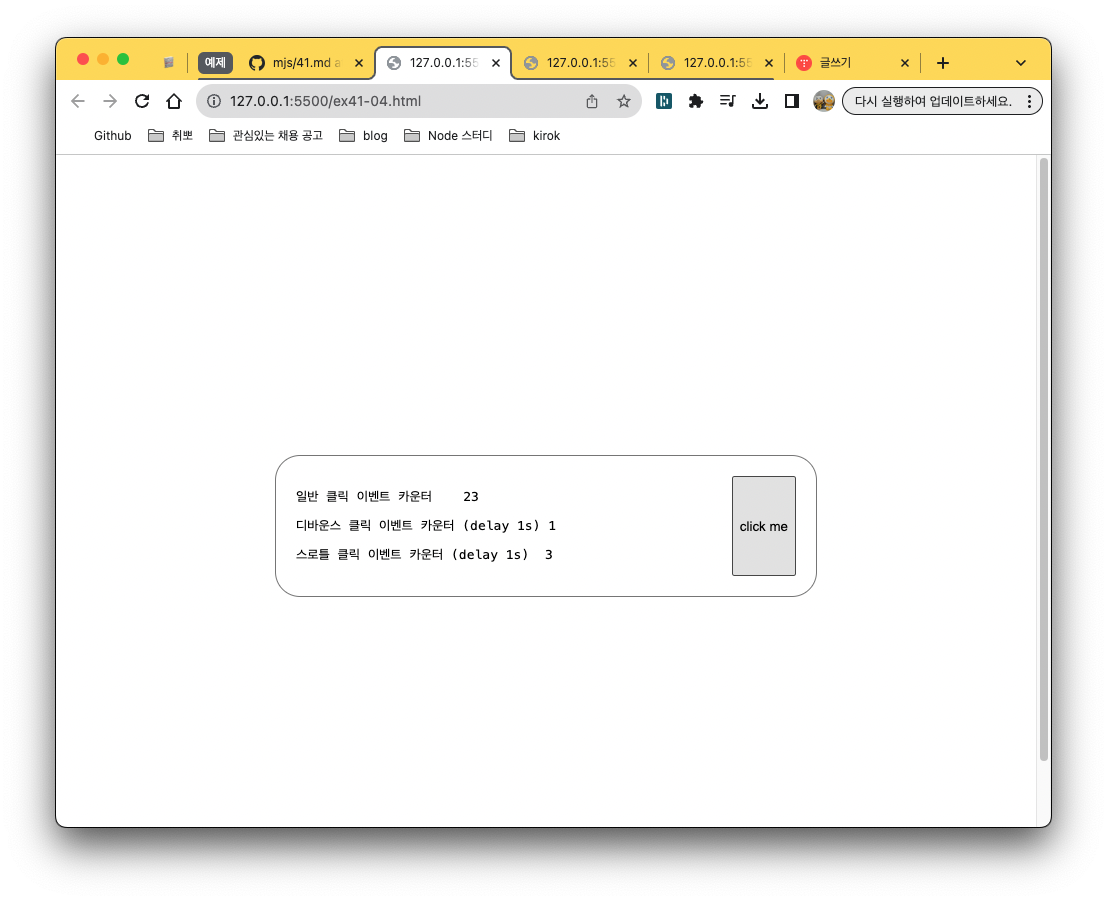
- debounce : 한번만 이벤트 그룹화
- throttle : 일정 간격으로 이벤트 그룹화
Q. 언뜻 보기엔 비슷한 코드 A. 주석에 다른 의미를 적어보았다.
const debounce = (callback, delay) => {
let timerId;
return (...args) => {
// 새로운 이벤트 들어오면, 기존 timer 제거하고, 새로운 기다림
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, ...args);
};
};
const throttle = (callback, delay) => {
let timerId;
return (...args) => {
// 새로운 이벤트 들어오면, 무시
if (timerId) return;
timerId = setTimeout(() => {
// 기존 이벤트 완료하고, 새로운 기다림
callback(...args);
timerId = null;
}, delay);
};
};

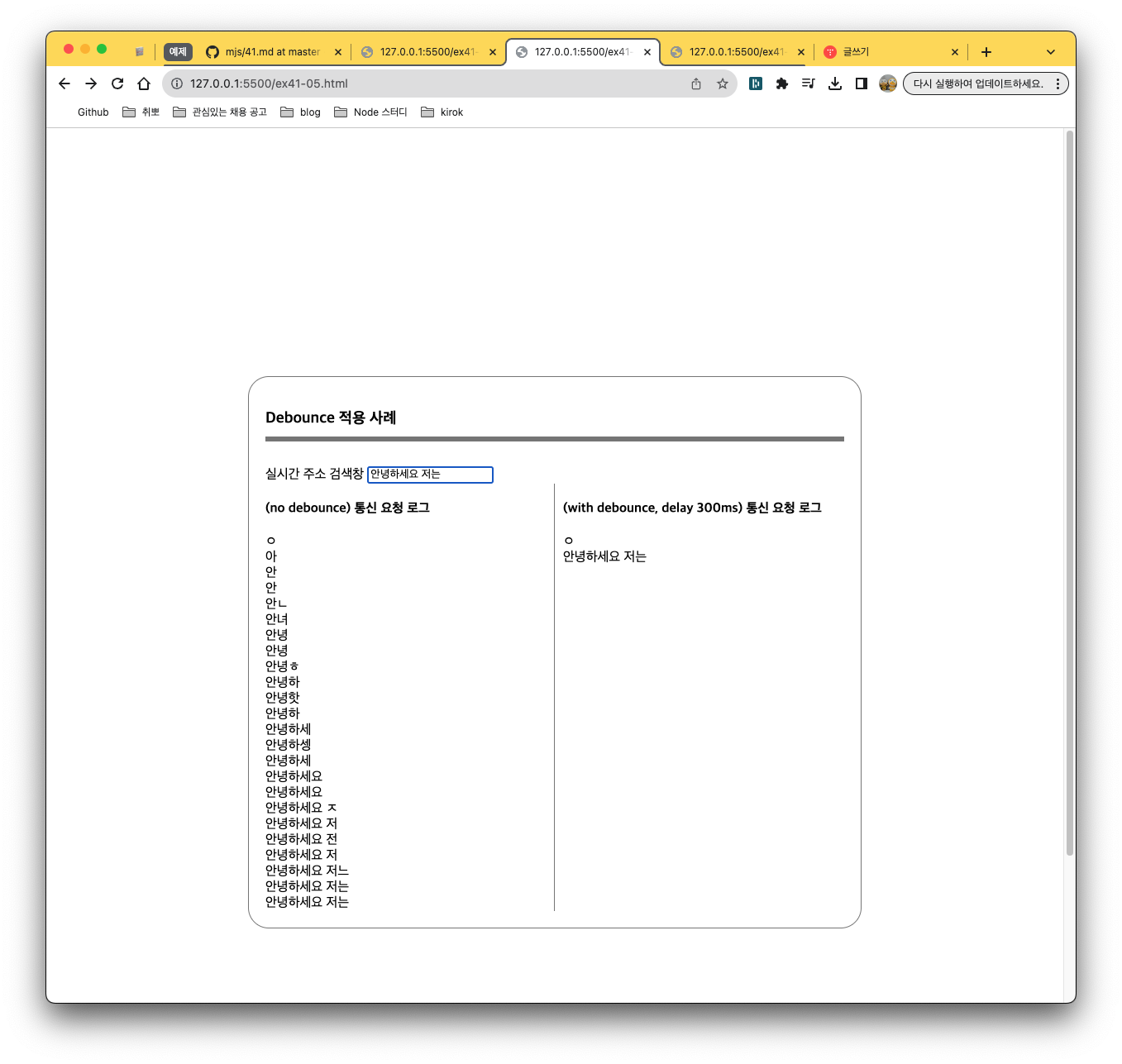
debounce 적용 사례
- 서버 호출과 이벤트가 연결되어있을 때

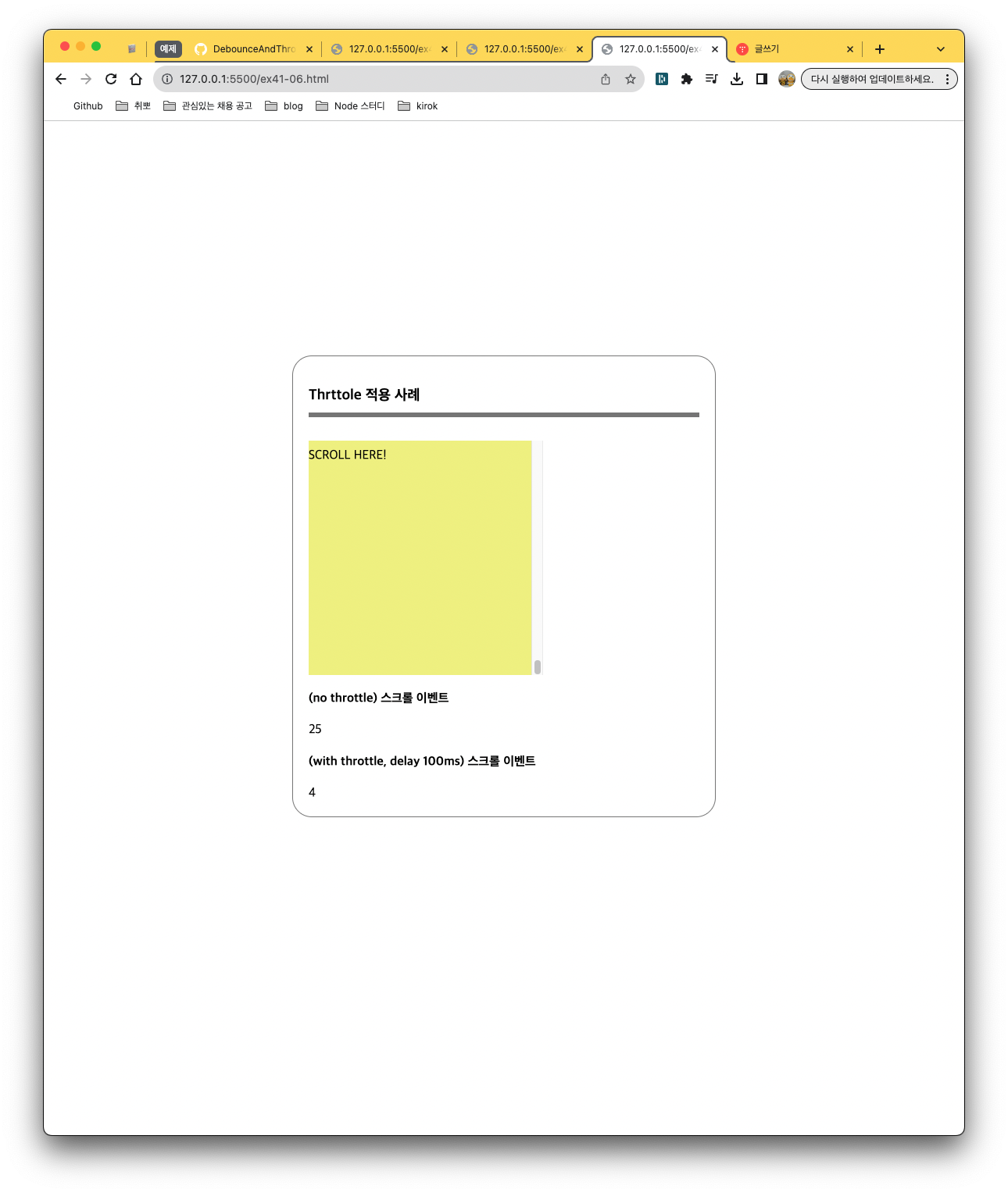
throttle 적용 사례
- 스크롤 이벤트 성능 최적화

'1️⃣ 개발 지식 A+ > 책으로 스터디' 카테고리의 다른 글
| 이펙티브 개발자 (1) | 2025.01.01 |
|---|---|
| [Introduction To Algorithms] CH1. 알고리즘의 역할 (0) | 2024.07.24 |
| [37장] 모던딥 자바스크립트 Deep Dive (1) | 2023.12.10 |
| [31-33장] 모던딥 자바스크립트 Deep Dive (2) | 2023.12.03 |
| [16-20장] 모던 자바스크립트 Deep Dive (0) | 2023.11.12 |



