스터디 날짜 : 2023. 12. 03 (일)

31장. RegExp
https://regexr.com/ 이런데서 GUI 로 설명을해줘도 감이 안오고.. 정규식.. 나도 잘 쓰고 싶고..
사수분들이 사용하던, 탐이 나는 그 정규식! 드디어 공부해보았다!
정규표현식이란?
- regular expression
- 문자열을 대상으로 "패턴 매칭 기능"
- 패턴 매칭 기능 ? 특정 패턴과 일치하는 문자열 검색, 추출, 치환
정규 표현식의 생성
- pattern, flag 존재

- ES6부터 RegExp 문법 생겨남

메서드
- test : boolean 반환
- match : 배열 반환, 전체 매칭 스트링 아이템 반환
- exec : (첫번째 결과에 대해서만) 배열 반환, lastIndex 업데이트 활용도 높아 보이나 사용 주의
TODO
- [mdn] 보면, lastIndex 가 업데이트되는데, while 문 외에서는 업데이트가 안되네. 더 알아볼 필요가 있음.
- reg.lastIndex 값은 연속으로 호출하면 업데이트되는 것 확인. (reg 객체 생애 주기 알아볼 필요 있음)

플래그
- i (ignore case): 대소문자를 구별하지 않음, default
- g (global) : 일치하는 모든 문자열 전역 검색
- m (multi line) : 행이 바뀌더라도 검색 계속
패턴
- . : 임의의 문자 한개
- {m, n} : 최소 m번, 최대 n번 반복되는 문자열, ({n, } 최소 n 번 이상 반복되는 문자열)
- + : (= {1, }) 최소 한번 이상 반복되는 문자열
- ? : (= {0, 1}) 최대 한번(0번 포함) 이상 반복되는 문자열
- | : OR, 대괄호[ ] 내의 문자는 OR 로 작동한다.
- [ ] : 범위 지정, (예시 A-Z, A-Za-z, 0-9)
- \d = [0-9], 숫자
- \D = [^0-9] = \d의 반대, 숫자가 아닌 문자
- \w = [A-Za-z0-9_], 알파벳 숫자 언더스코어
- not : [...] 내의 ^ (예로 [^0-9] = \D, 숫자를 제외한 문자)
- 시작 위치 : [...] 밖의 ^
- 마지막 위치 : $
TODO : 패턴들이 섞여서 나오면, 이제 안읽히는거지.. 연습해보자 [프로그래머스 스쿨]
정규표현식
현재 IOS/안드로이드 앱 내에서는 결제를 지원하지 않습니다.
school.programmers.co.kr
실습
- match : 단일 문자가 아니라 2글자 이상은 N번 반복 이 안되네.

- 앞선 문자에만 타겟, 단어 자체에 패턴을 적용하고 싶으면, 소괄호 이용해야겠다.

- 정규식 실무 적용 예시
필자는 회사에서 환경변수를 JSON 으로 받아서 일일이 따옴표를 지우고 = 으로 바꿔주었는데, 정규식으로 간단하게 바꿔주신 사수님의 멋있는 사례를 가져와보았다!

자주 사용하는 정규 표현식
TODO: 623p 요약 필요
32장. String
생성자 함수 vs String 메서드
- new String( ) 생성자 함수 : 래퍼 객체
- String( ) : 새로운 문자열 반환
- indexOf : 문자열 검색
- search : 정규식 혹은 문자열 검색
- includes : 포함 여부
- startWith : 문자열로 시작 여부
- endsWith : 끝 여부
- charAt : Q. 얘는 왜 있는걸까, 바로 str[idx] 로 검색되는데
- substring : Q. slice 와 차이점은 무엇일까? A. slice 는 음수 인수 전달 가능
- toUpperCase, toLowerCase
- trim, repeat
- split (Array.reverse, Array.join 과 조합이 좋음)
- replace(regExp, replaceTarget) : "$&" 검색된 문자열
TODO: 603p 예제 좋다. 카멜케이스를 스네이크 케이스로, typescript 타입변환이 더 멋있긴한데
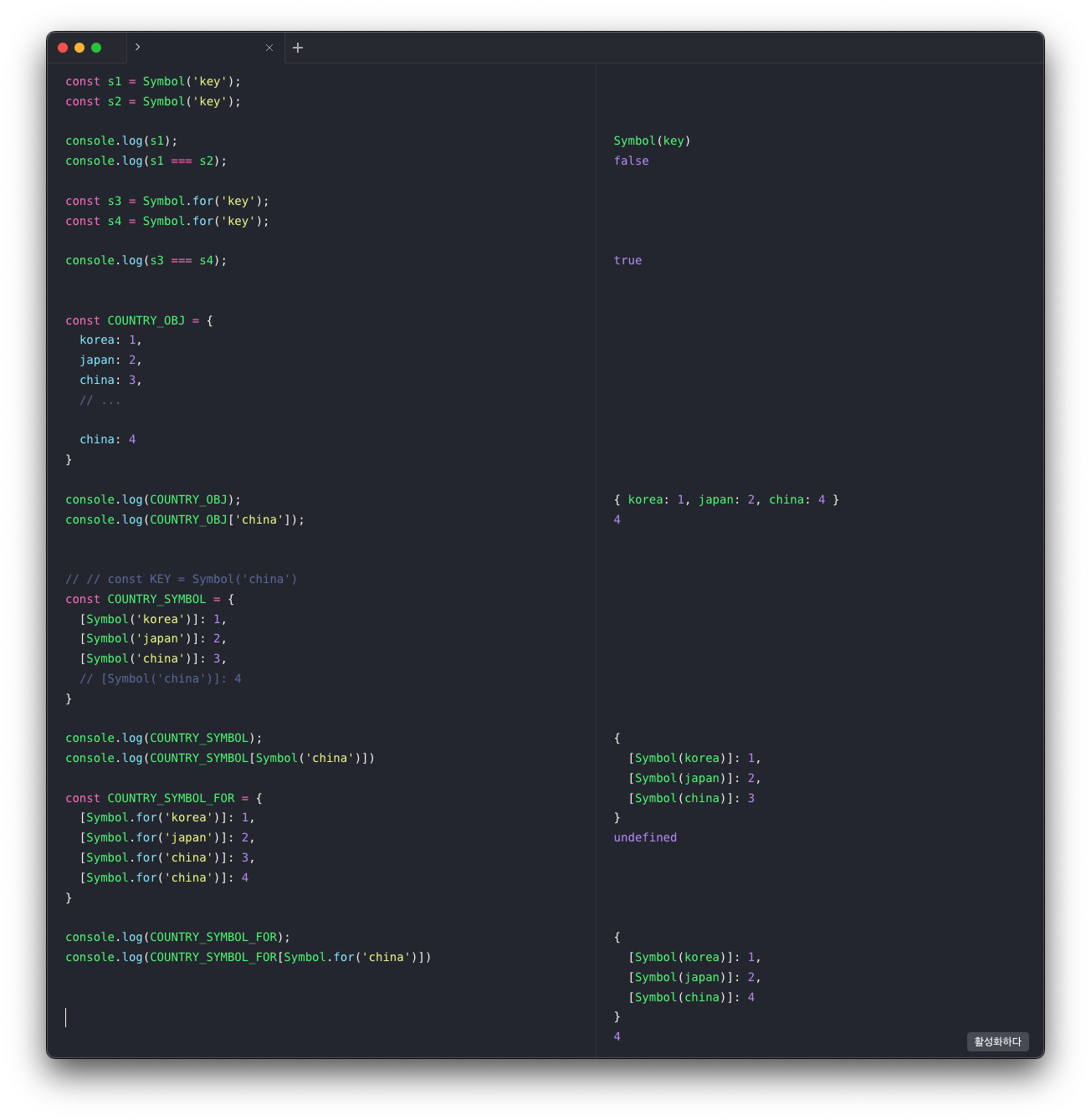
33장. 7번째 데이터 타입 Symbol
심벌이란?
- ES6 에서 도입됨, 원시 타입의 값.
- 다른 값과 중복되지 않는 유일무이한 값.
- Symbol is not a constructor
- 객체처럼 접근하면, 암묵적으로 '래퍼객체' 생성
심벌 메서드
- Symbol.for(key) : 전역 심벌 레지스트리에서 같은 값 공유
- Symbol.keyFor(key); 역으로 심벌값의 키를 추출 가능
enum
- js 에서 enum 을 흉내내려면, ts enum 을 사용하거나 Object.freeze & Symbol 을 조합해서 사용하기
주의사항
- 심벌값을 객체의 프로퍼티키로 사용한다면, for ... in, Object.keys 등에서 노출되지 않는다.
- (611p) 때로는 빌트인 객체에 프로퍼티를 추가하고 싶을때, Symbol을 사용하면 다른키와 충돌되지 않으면서 안전하게 추가 가능
기타
- (613p) 이터레이터 프로토콜 > 34장 이어서
언제 사용하게될까?
- 돌려봤지만, 언제사용하게될지 모르겠음.
- 중복처리는 Set, Typescript Enum 을 사용하게될 것 같음

기타 (스터디 기록)
- js run tool 추천 (https://runjs.app)
'1️⃣ 개발 지식 A+ > 책으로 스터디' 카테고리의 다른 글
| [41장] 모던딥 자바스크립트 Deep Dive (1) | 2023.12.17 |
|---|---|
| [37장] 모던딥 자바스크립트 Deep Dive (1) | 2023.12.10 |
| [16-20장] 모던 자바스크립트 Deep Dive (0) | 2023.11.12 |
| [11-15장] 모던 자바스크립트 Deep Dive (1) | 2023.11.12 |
| [1-4장] 모던 자바스크립트 Deep Dive (1) | 2023.10.30 |



