지난 챕터에서 공식문서로 React Main Concepts 에 대해 알아보았다. 오늘은 functional Component에서 빼놓을 수 없는 Hooks 에 대해 알아보자. 공식 문서에 있는 예제를 직접 실습해보면서, 왜 Hooks가 도입되었고, Modern한 문법으로 불리는지 알아보도록 하자.
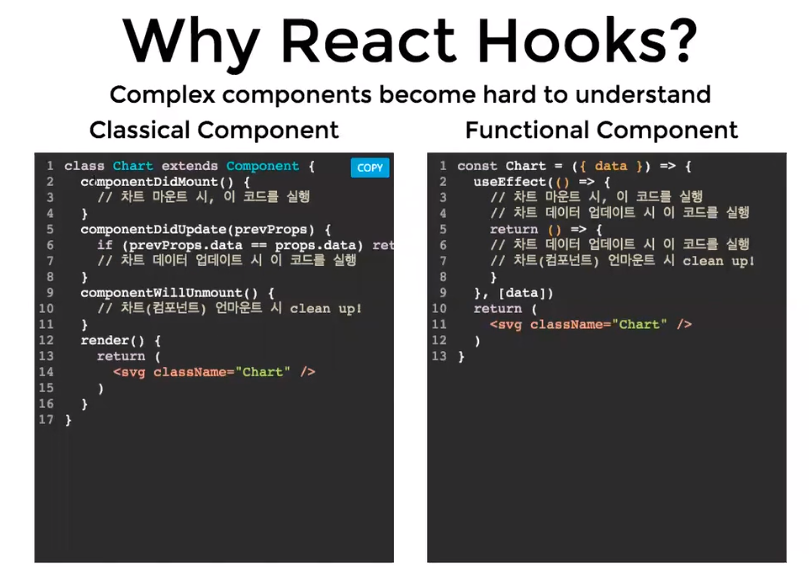
Why React Hooks ?
Problem of Classical React
- this binding for event handler
- Complex to understand + cDM, cDU, cWU
- reusing stateful logic problem of HOC, render props
React Hooks
"Hook" the logic, 필요한(stateful logic) 것만 Hook 해서 쓰자!
Function, Be Stateful via React Hooks!
-> 90% Cleaner React With Hooks

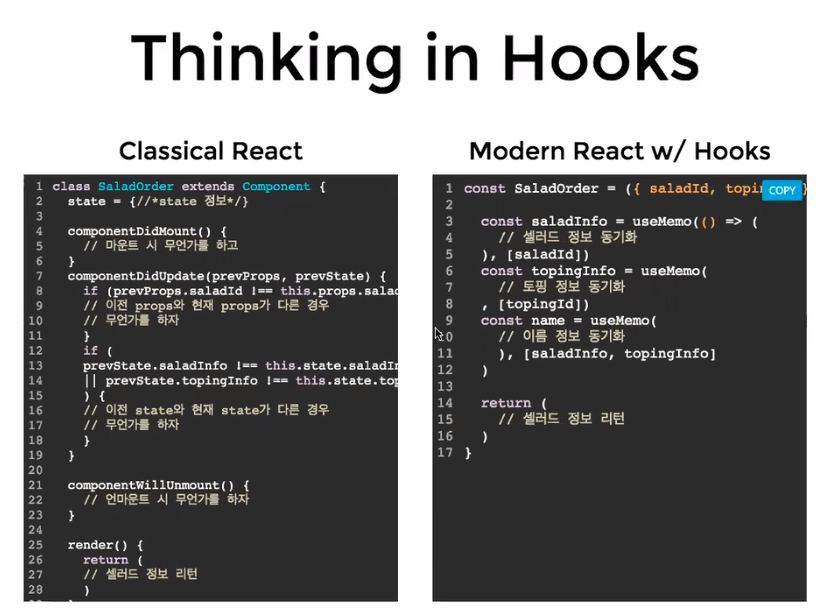
Thinking in Hooks
| Classical Component | Modern React w/ Hooks (Functional Component) |
| 컴포넌트 혹은 Props가 변할 때 ( prevState / Prev Props 와 state / props 를 비교) Life Cycle 함수를 실행한다. (Component를 update 한다) |
Data를 동기화한다. If ~ then ~ => Sync (useEffect 의 두번째 인자에 의존하여 update 한다) |
"state, prop" 에 종속되지 않고 개발자가 원하는 변수 변화에 따른 함수 실행
(선미 표현, 결국은 Hooks 를 통해 생각할 거리를 한가지로 줄여주었다는 거 같은데? Classical Componentdptj Effect 를 위한 함수를 여러개로 쪼개놓는 것도 줄이고... 근데 나는 componentDidMount 를 안써봐서 그런지 Hooks 의 필요성이 와닿지 않는다. classical 이 편해 ㅜㅜ)
함수 컴포넌트 : 상태 관리, side effect 관리 가능
장점: 재사용성 증대, 코드 간결(this, bind 안써도 됨), 라이프 사이클 단순화

Practical React Hooks
- useState
- useEffect
- useContext
- useRef
- useMemo and useCallback
- useRender
codeSandbox에서 실습하면서 사용법을 알아보도록 하자.
UseState
소제목
본문입니다. 양쪽 정렬 필요
useEffect
소제목
본문입니다. 양쪽 정렬 필요
참고 자료
eslint-plugin-react-hooks
- Facebook running npm package
- reactjs.org/docs/hooks-rules.html#eslint-plugin
- www.npmjs.com/package/eslint-plugin-react-hooks
custom Hooks
- Google "Custom React Hooks"
- github.com/rehooks/awesome-react-hooks
Side Effect
Network 요청, 비동기 상황에서
로딩창 : UX 에 매우 중요한 요소
'1️⃣ 개발 지식 A+ > FE' 카테고리의 다른 글
| Vue.js 시작하기 (0) | 2021.02.20 |
|---|---|
| Redux (0) | 2021.01.26 |
| this 키워드 (0) | 2021.01.26 |
| how to show cookie headers at client (0) | 2021.01.20 |
| [반응형 웹] #1. 미디어 쿼리 (0) | 2021.01.09 |

