포트폴리오를 만들기 전에, 모바일 레이아웃도 고려하는 반응형 웹을 공부해보려한다. MDN 공식문서와 더불어 참고자료를 정리해보았다. 뜬금없지만, VS CODE 에서 자동 html을 생성하는 방법이 (! 치고 tab키를 누르기) 라고 한다 .. 나 왜 이제 알았지.. 😂)
미디어 쿼리
특정 크기보다 작으면, 이 속성을 적용해!
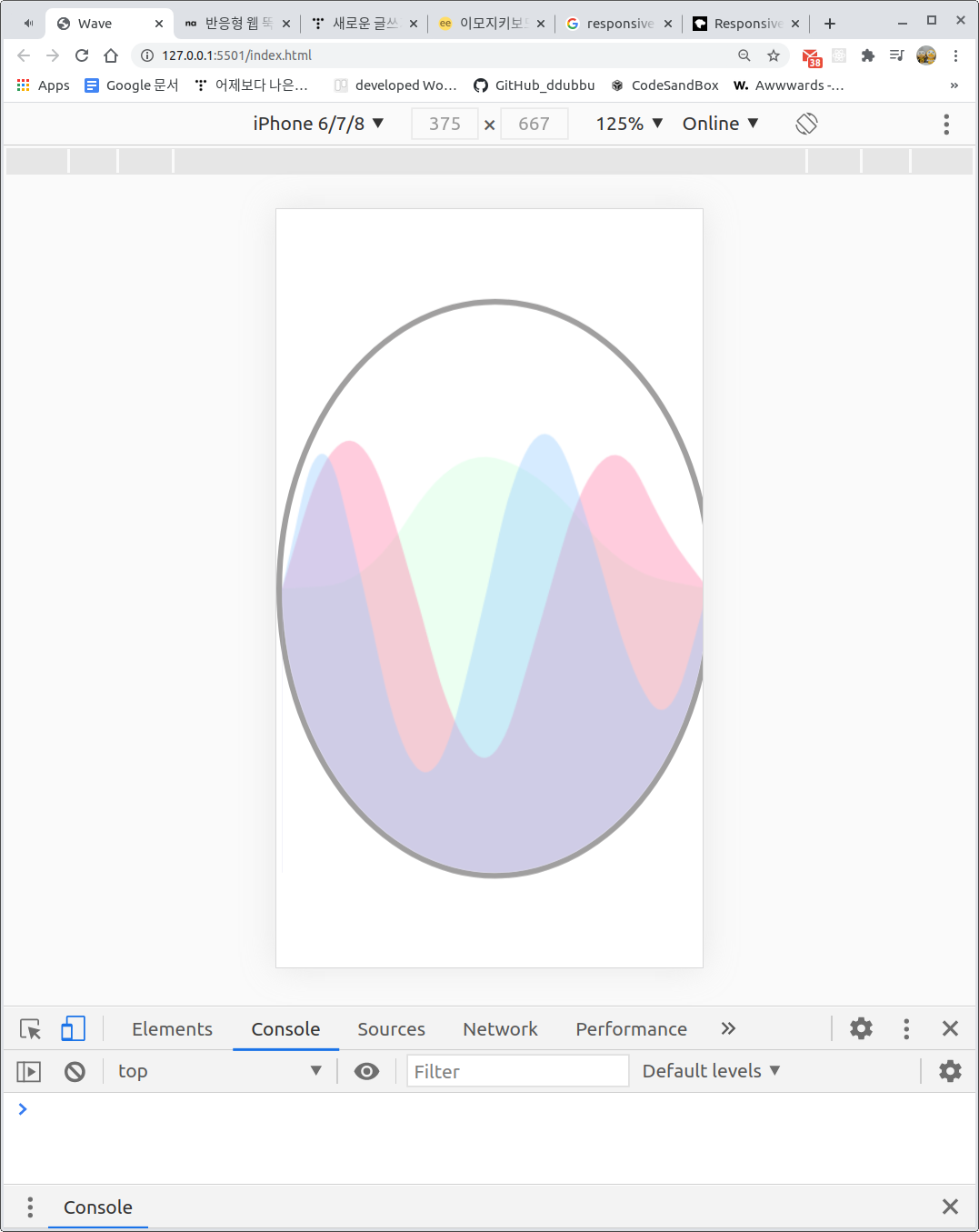
아래 프로젝트는 Interactive Web Developer 김종민님의 유튜브 영상을 따라하여 진행한 사이드 프로젝트이다. 내가 프론트 개발 특히, Interactive Web 에 흥미를 갖게된 계기인데, 자세한 얘기는 나중에 다루기로 하고! 아래 그림에서처럼 오른쪽 모바일 버전에서는 크기가 능동적으로 줄어들지 않음을 확인할 수 있다.
canvas {
margin: auto;
/*canvas element size*/
/*drawing area 비례적으로 존재함.*/
width: 500px;
height: 500px;
border: 5px solid rgb(160, 159, 159);
border-radius: 50%;
}


그래서 @media 쿼리를 통해 특정 크기보다 작으면 ( 여기서는 500px ) 해당 속성을 적용하라는 문법이다. 생각보다 간단하다.
canvas {
margin: auto;
/*canvas element size*/
/*drawing area 비례적으로 존재함.*/
width: 500px;
height: 500px;
border: 5px solid rgb(160, 159, 159);
border-radius: 50%;
}
@media (max-width: 500px){ /*이 부분이 능동적으로 바뀐다*/
canvas {
width: 250px;
height: 250px;
border: 2px solid rgb(160, 159, 159);
}
}
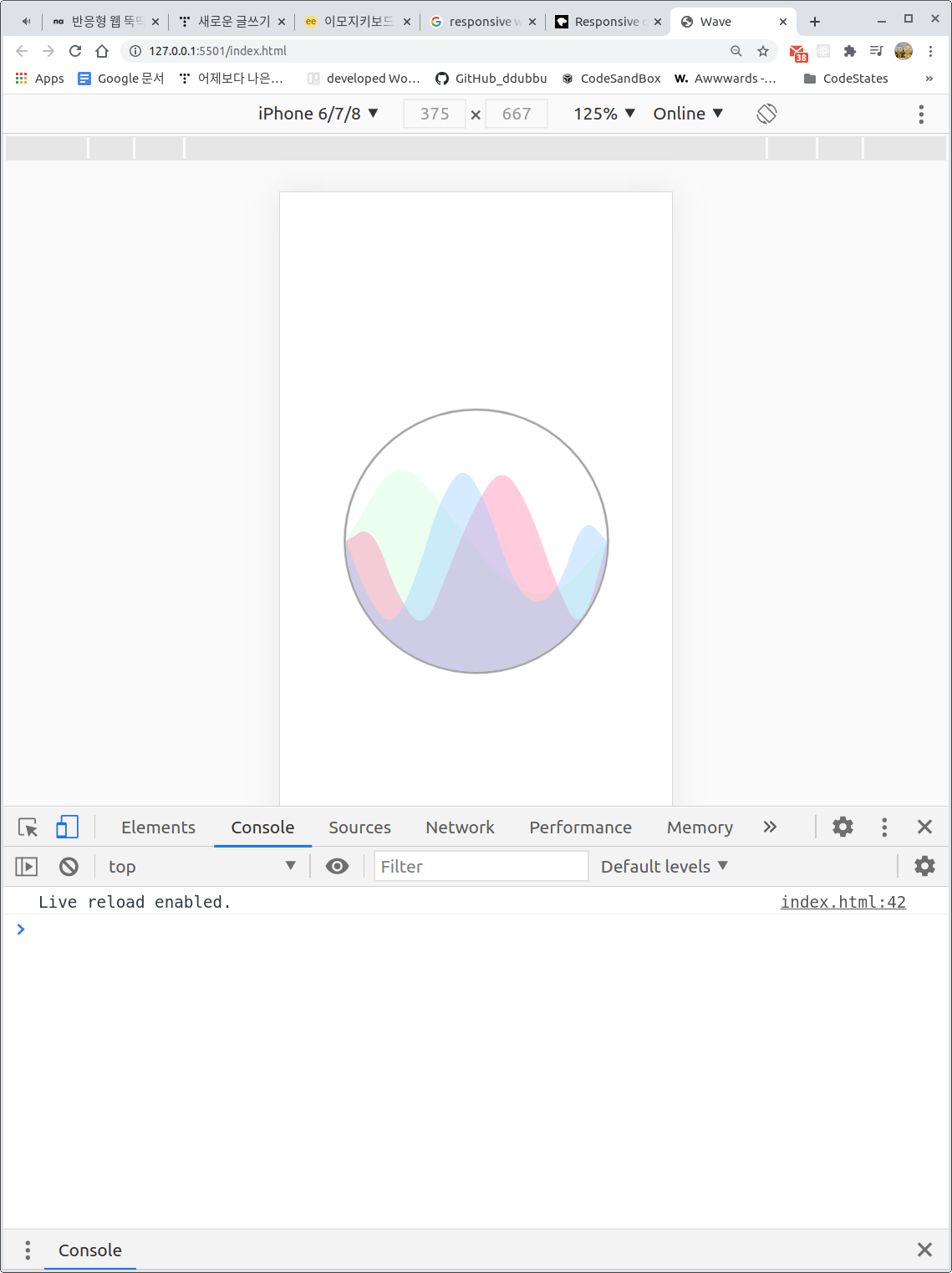
미디어 쿼리 적용 결과, 모바일 모드에서 적절히 크기가 줄어듦을 확인 할 수 있다.

'1️⃣ 개발 지식 A+ > FE' 카테고리의 다른 글
| this 키워드 (0) | 2021.01.26 |
|---|---|
| how to show cookie headers at client (0) | 2021.01.20 |
| webpack 환경 설정 (0) | 2021.01.09 |
| React 공식문서 쉽게 공부하기 (0) | 2021.01.02 |
| [JS] 비동기 동작 스케줄링 방법 3가지 (0) | 2020.12.22 |

